ブログ記事を書くのにめちゃくちゃ便利な有料テーマの「AFFINGER6」ですが、唯一といっていいほどの不満点がデフォルトではスマホでピンチアウトできない事です。

スマホでピンチアウトできるようにする方法を検索するとWordPressの管理画面から「外観」→テーマエディタを選択して「header.php」を編集するとできるようになる、と説明されてる方がほとんどだったのですが私のテーマエディタに「header.php」がありません。
ですが簡単な設定でピンチアウトできるようになりますのでこの記事では「AFFINGER6」でスマホでもピンチアウトできるようにする方法を紹介します。
同じ方がいらっしゃったら参考にしてみてください。
ポイント
- サーバーでheader.phpを探す
- WordPressでheader.phpを編集する
私はこちらの記事を参考に設定できました。ちゃんさとさんありがとうございます。助かりました。
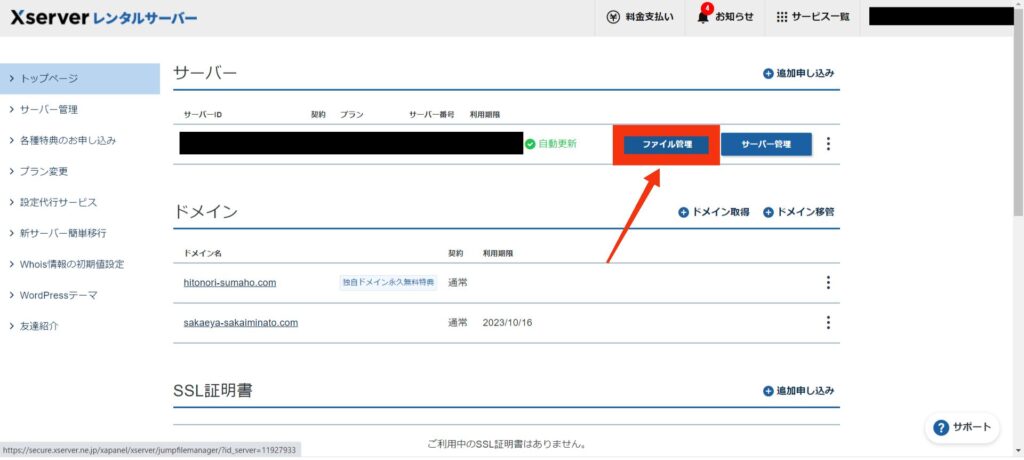
レンタルサーバーにログインする
レンタルサーバーにログインし、ファイル管理を開く。

header.phpを探しダウンロードする
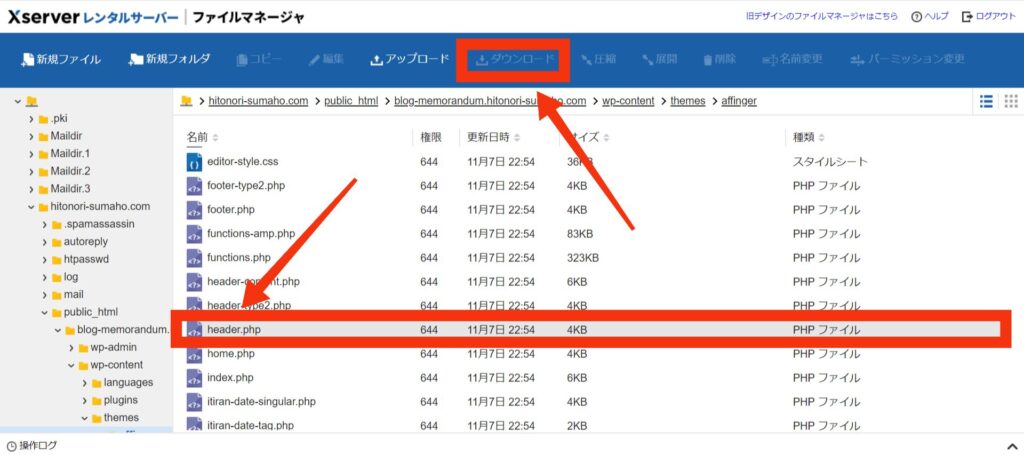
登録されているドメインを選択し、header.phpを探します。
以下の順にクリックしていくとheader.phpまで行くことが出来ます。
- public_html
- wp-content
- themes
- affinger
- themes
- wp-content
header.phpを選択しダウンロードします。

header.phpをアップロードする
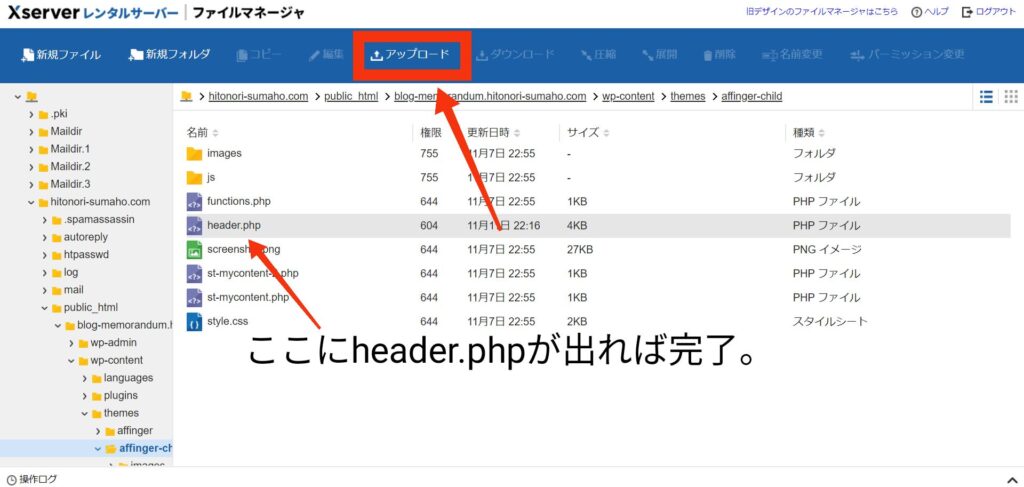
header.phpをダウンロードしたらaffinger-childを開き、「アップロード」をクリック先ほどダウンロードしたheader.phpをアップロードします。

WordPressで確認する
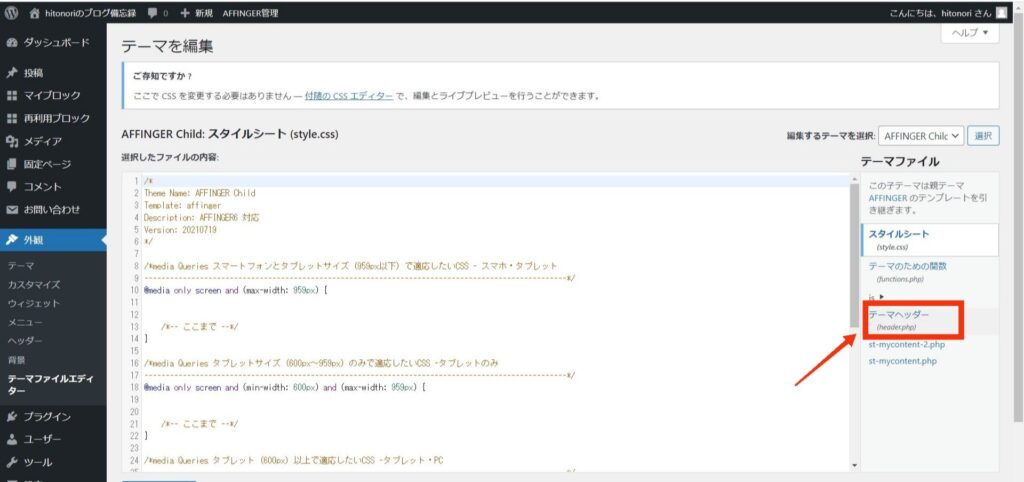
WordPressの管理画面から「外観」→テーマエディタ
header.phpが反映されています。

テーマエディタを修正する
「外観」→「テーマエディタ」に行き、「編集するテーマを選択」、AFFINGER Childを選択
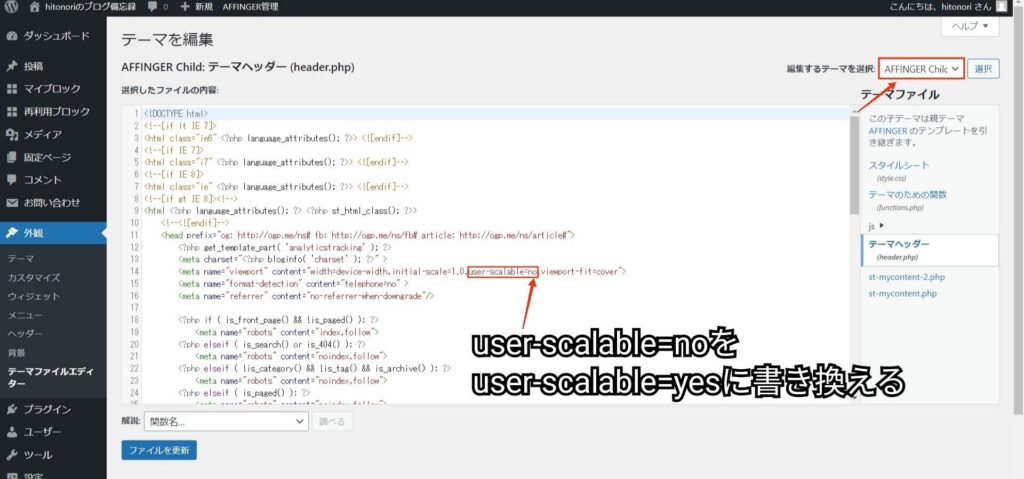
追加されたheader.phpをクリックし、14行目にあるuser-scalable=noをuser-scalable=yesに書き換え「ファイルを更新」をクリックします。

以上、AFFINGER6を使ったブログでもスマホでピンチアウトできるようにする方法でした。お疲れ様でした。
ポイント
- サーバーでheader.phpを探す
- WordPressでheader.phpを編集する