WordPressの有料テーマ「AFINGER6」でトップページをおしゃれにする方法です。カスタマイズすることでトップページをおしゃれにするだけでなく「ヘッダーカード」や「スライドショー」などを使ってサイト内を読者が回遊しやすくなる効果も期待できます。
ポイント
- 固定ページの新規作成
- ヘッダーカード
- スライドショー
- バナー風ボックス&おすすめ記事
固定ページ新規作成
まずは固定ページを新規作成します。
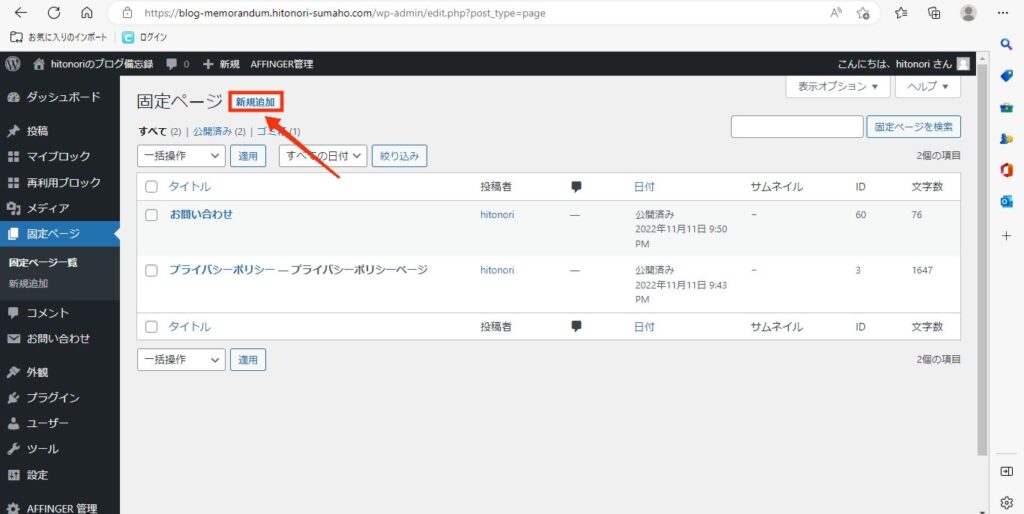
ダッシュボード→固定ページ→新規作成をクリックします。

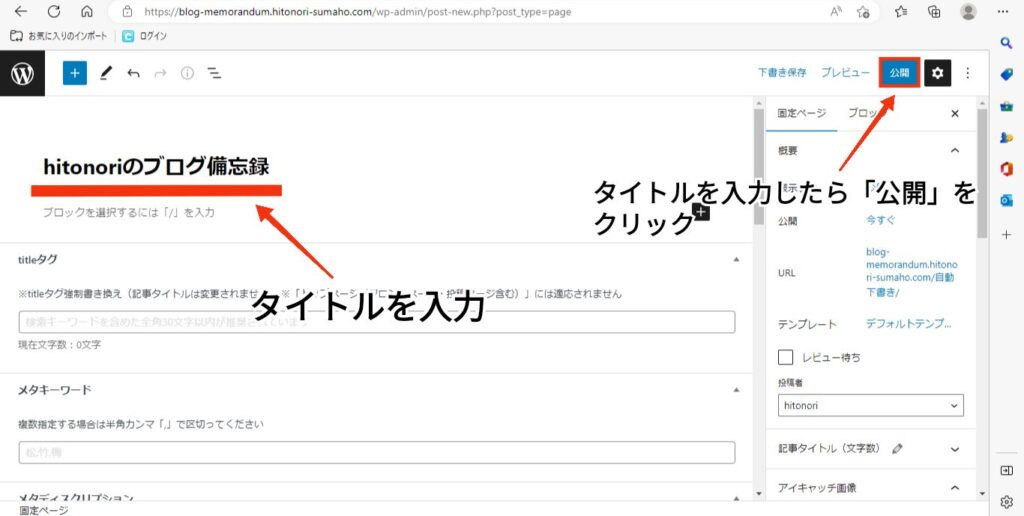
タイトルを入力し「公開」します。タイトルはサイト名で大丈夫です。

新規作成した固定ページをフロントページにします。
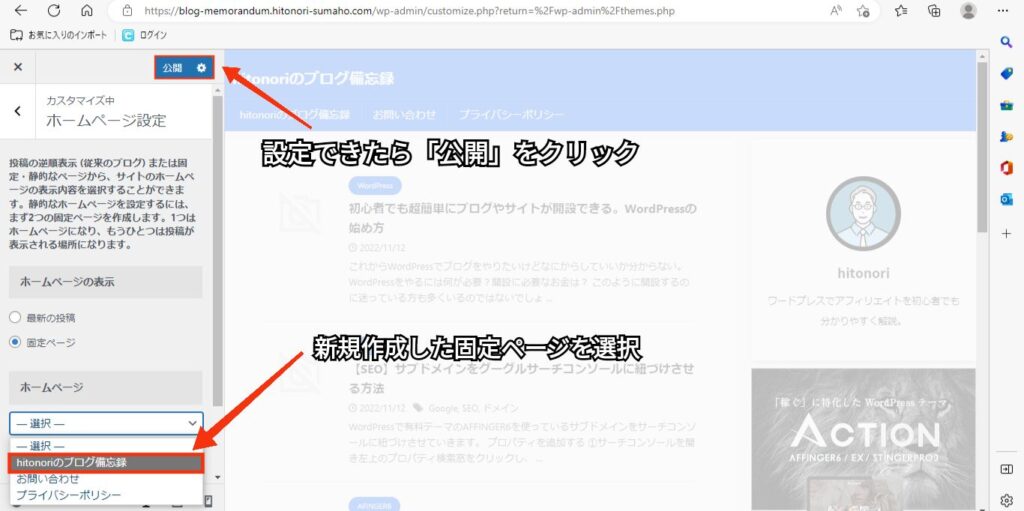
外観→カスタマイズ→ホームページ設定に進む。
「ホームページ」から先ほど新規作成した固定ページを選択し「公開」をクリックします。

以上でトップページのベース作りは完了です。
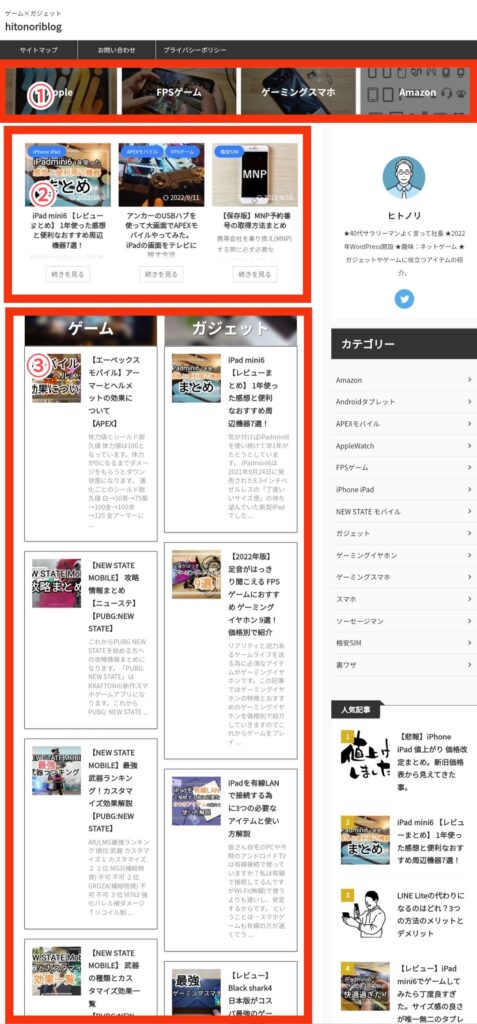
それでは下画像①~③の番号順に設定方法を解説していきます。

ヘッダーカードの作成
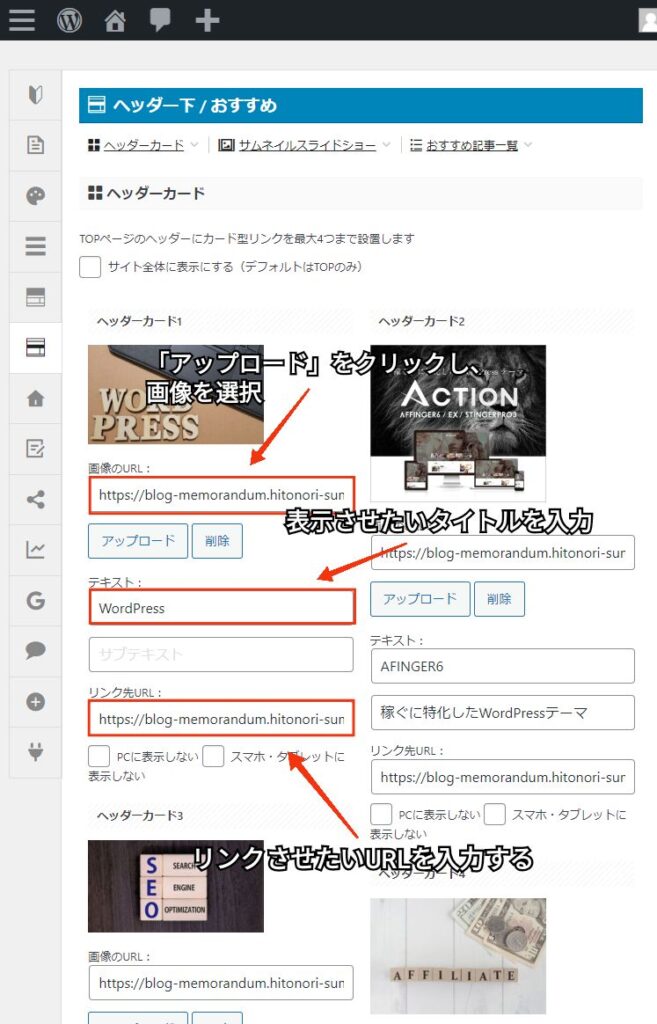
「ダッシュボード」→「AFINGER6管理」→「ヘッダー下/おすすめ」に進みます。
- 画像のURL
- テキスト
- リンク先URL
それぞれ入力し、ページ下にある「SAVE」をクリックします。

「ヘッダー下/おすすめ」は最大4つまで表示させることが出来ます。私は読んでもらいたい「カテゴリー」を4つ表示させることにしました。

スライドショー
スライドショーを設定するには固定ページで編集する方法とAFINGER6管理から設定する方法があります。
固定ページから編集する方法
固定ページから編集するためにプラグインのClassic Editor(無料)が必要ですのでなければインストールしてください。
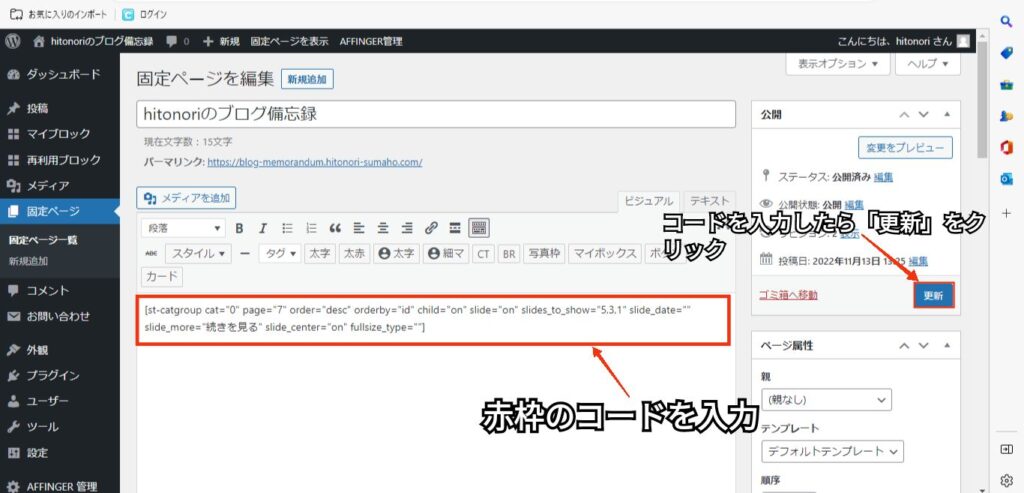
プラグインをインストールしたら有効化し、フロントページをクラシックエディタで編集します。

コードを入力したら更新し完了です。
スマホで確認するとちゃんとスライドショーになっています。
AFINGER6管理から設定する方法
「ダッシュボード」→「AFINGER6管理」→「ヘッダー下/おすすめ」に進みます。
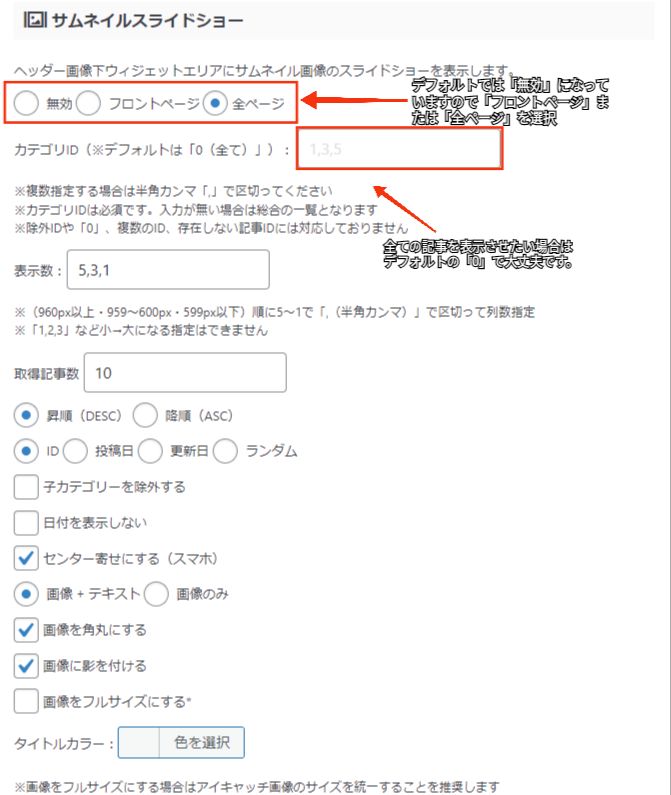
ページ中央にある「サムネイルスライドショー」の「ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します」から「フロントページ」または「全ページ」を選択し、「SAVE」をクリックします。

こちらもスマホで確認するとちゃんとスライドショーになっています。
バナー風ボックス&おすすめ記事の作成
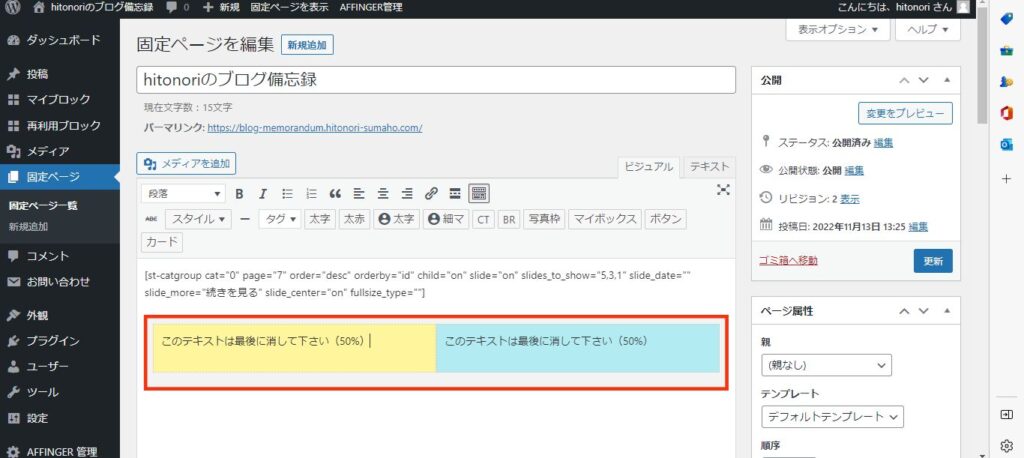
固定ページをクラシックエディタで編集します。
「タグ」→「レイアウト」→「PCとTab」→「左右50%」を選択します。

「このテキストは最後に消してください(50%)」を消して、
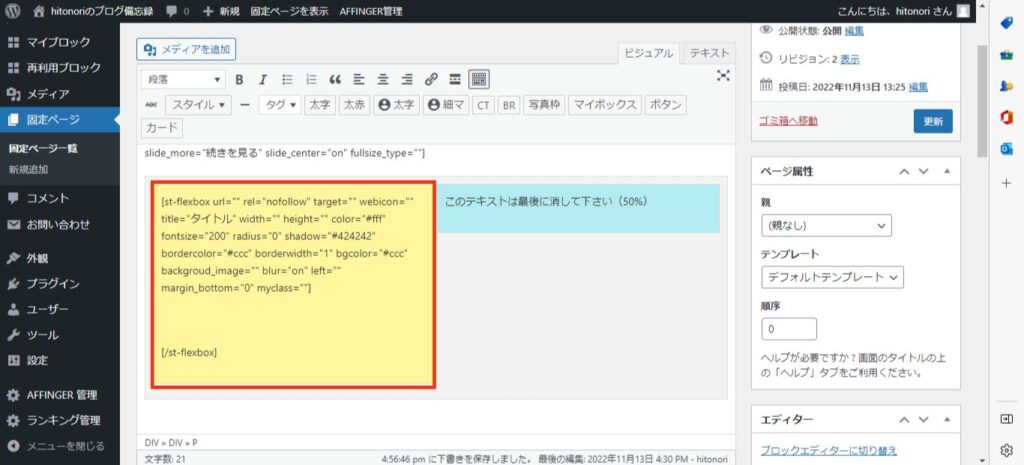
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択します。

変更するのは以下部分です。
title="〇〇〇"
background_image="〇〇〇"

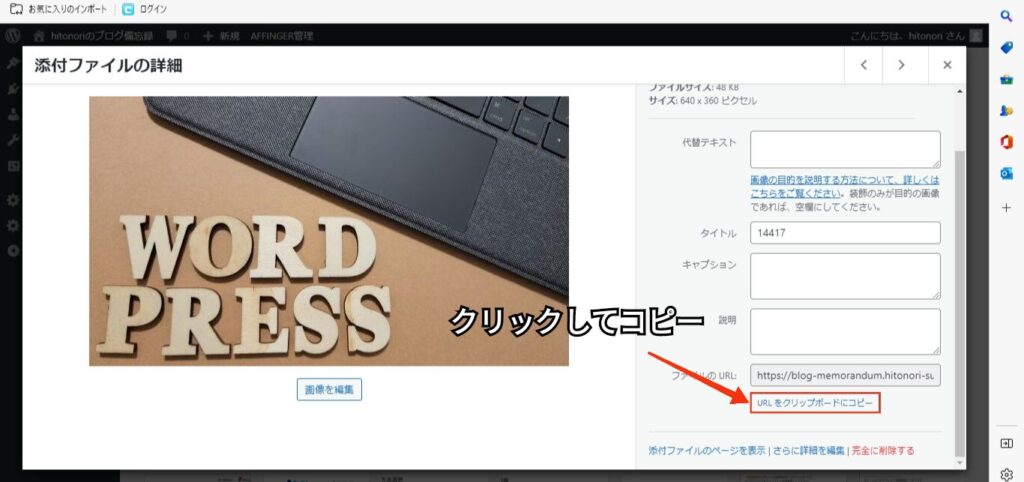
画像のURLは「ダッシュボード」→「メディア」から画像を選択し、「URLをクリップボードにコピー」をクリックします。

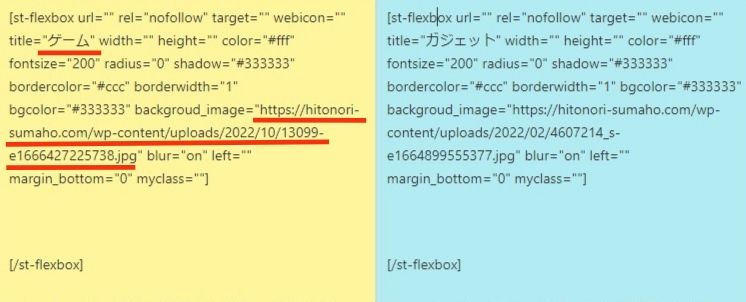
「title」と「background_image」を編集して確認してみます。
背景画像が付いたバナー風ボックスの完了です。

おすすめ記事を作成
最後に「おすすめ記事」を表示させます。
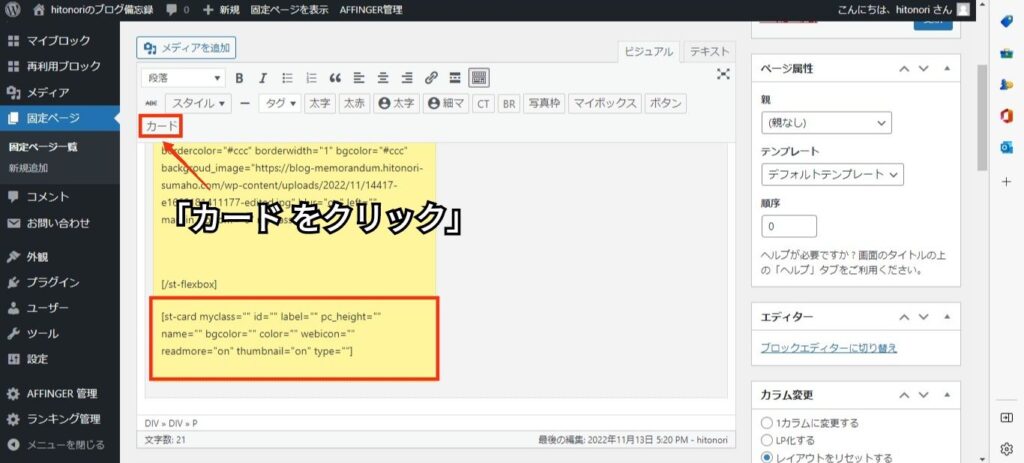
「カード」をクリックすると下画像のコードが出ます。

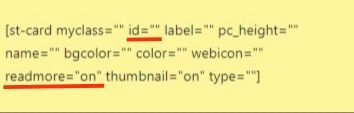
編集する部分は以下の2つです。
id="〇〇〇"
readmore="off"

id="〇〇〇"はダッシュボードで記事の右側に記事ごとにidが決められていますのでその数字を入力してください。

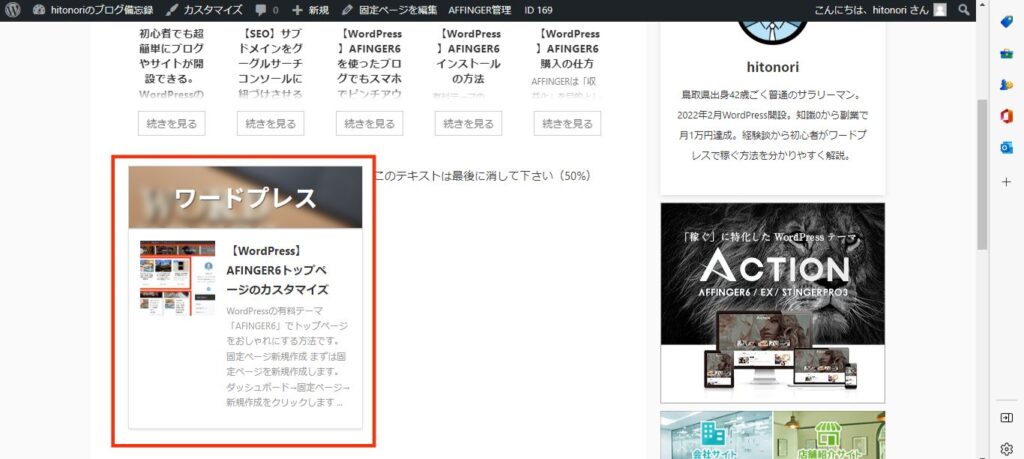
トップページを確認してみましょう。

ちゃんと表示されています。
以上、AFINGER6でトップページをおしゃれにカスタマイズする方法の解説になります。
ポイント
- 固定ページの新規作成
- ヘッダーカード
- スライドショー
- バナー風ボックス&おすすめ記事