WEBライターでもないブログ初心者の私がいきなり文章力が上がって読者に読まれる記事が書けるかといえば難しいですが、AFINGER6の機能を使って「綺麗な装飾」を使い、少しでも見やすくすることは可能です。
初心者は「装飾」を少しでも綺麗に。読者に分かりやすく使っていきましょう。
WordPressの有料テーマ「AFINGER6」で私がよく使う装飾を紹介します。
装飾を使う時のポイント
伝えたい文章を目立たせる
読者が見やすいように心がける
使いすぎない事
STINGER:マイボックス
STINGER:マイボックスはポイントを伝える場合によく使われる枠で囲まれた装飾でとても見やすくなります。
「ブロックを追加」し、「STINGER:マイボックス」を選択します。
ポイント
123456789
123456789
123456789
ポイント
- 123456789
- 123456789
- 123456789
チェック
- 123456789
- 123456789
- 12345678910
- 123456789
STINGER:会話ふきだし
会話吹き出しは「ちなみに〇〇〇」などちょっとした補足がつけたい時に使っています。
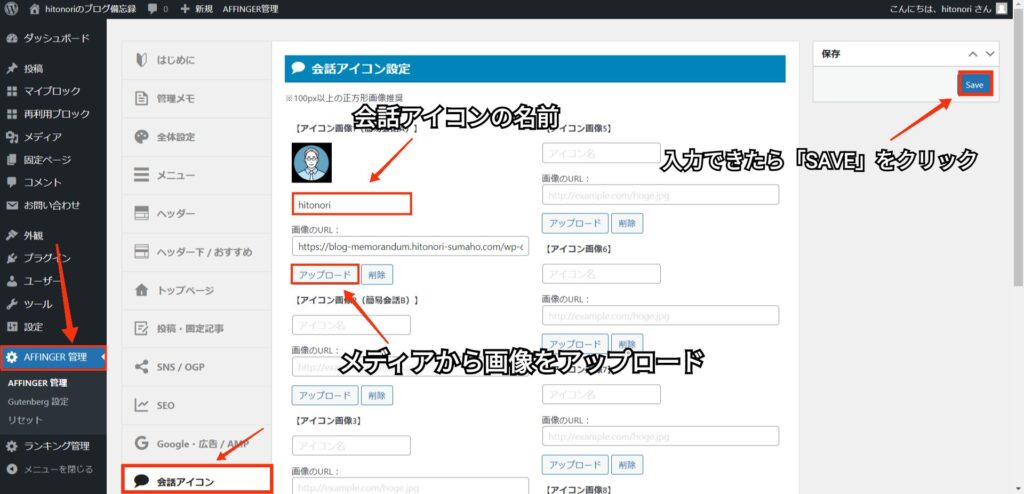
会話アイコンの設定方法
「ダッシュボード」→「会話アイコン」に進み、会話アイコンの名前と画像をアップロードします。

「ブロックを追加」し「STINGER:会話ふきだし」をクリックします。

あいうえおかきくけこさしすせそ
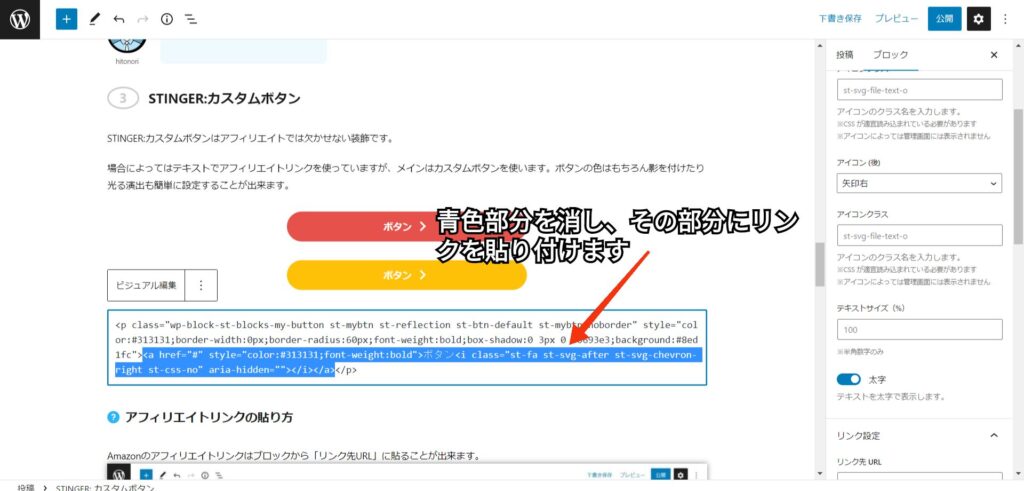
STINGER:カスタムボタン
STINGER:カスタムボタンはアフィリエイトでは欠かせない装飾です。
場合によってはテキストでアフィリエイトリンクを使っていますが、メインはカスタムボタンを使います。ボタンの色はもちろん影を付けたり光る演出も簡単に設定することが出来ます。
アフィリエイトリンクの貼り方
Amazonのアフィリエイトリンクはブロックから「リンク先URL」に貼ることが出来ます。

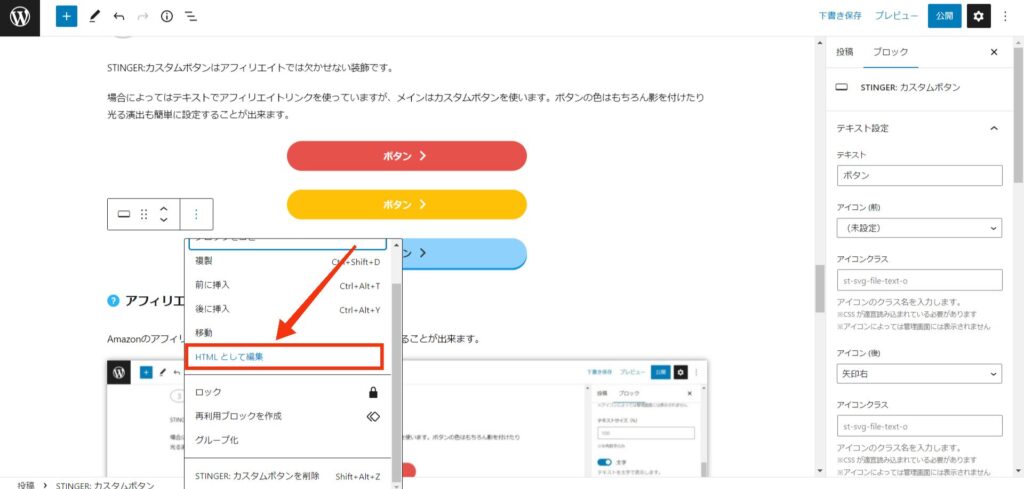
A8netなどASPのアフィリエイトリンクはSTINGER:カスタムボタンをHTMLとして編集します。

青色で囲った部分を消しアフィリエイトリンクを張り付けます。

まとめ
以上私がよく使う装飾でした。少ないと思った方もいらっしゃると思いますが、記事に装飾を使いすぎると逆に見づらくなってしまって読者が離れてしまう可能性が高くなります。なるべくシンプルに見やすくなる装飾の使い方を心がけてみてください。
装飾を使う時のポイント
伝えたい文章を目立たせる
読者が見やすいように心がける
使いすぎない事